
23年残り4ヶ月、BONOで注力すること | メンバーとのコンテンツ作成チャレンジ
BONO |
こんにちは、BONOのカイクンです。今日はお知らせでブログを書いています。
2023年残り4ヶ月ですが年末に向けて、BONOで拡充していくコンテンツについてキーボードを走らせています。
23年残り4ヶ月、BONOで注力すること
具体的には、
- 「情報設計の入門レベル」
- 「現場に入ったデザイナーが意識すべき立ち回り」
に焦点を当ててコンテンツを作成していこうと考えておりまして、そのことについて今日は書きたいと思います。
※BONOメンバーは要望/質問があればコミュニティにシェアしているフォームから教えてください🙋♂️
記事後半にテーマに沿ったお試しコンテンツがあるので、具体的に何をやるのかはそれを見てみてください。
なぜこの2つのテーマなの?
この方向性は2つの要素から生まれました。
1つは、僕自身がメンバーを見ていて「これはちゃんと教えた方がいいな」と感じたから。もう1つは、メンバーからのフィードバックです。
未経験からUIデザインの現場に立てるレベルに誰でもなれるコンテンツをBONOでは揃えています。
スタートから2年半経ち、『UIデザイナーへの転職ロードマップ』を作り、完走者やそれを取り入れて多くの人がUIデザインの仕事を始めてくれています。めちゃんこすごいことです。
現場に入った後の話を聞いたり、ロードマップに取り組むメンバーを見ると、そもそもの"UIデザイナーという役割”の理解が足りてないな〜とか、"兎にも角にも、要件を満たすふつうのUIを作れるようになる"ができないとはじめらないな〜というのを僕の中で強く感じていました。
それと同時期に、コンテンツの作り方もユーザーに寄り添いながら細かい悩みを解決したり、手触りを持ってコンテンツ作っていきたいな〜と思っていました。なので約10個ほどテーマ候補をメンバーにアンケート取ったところ、要望が集まったのがこの2つのテーマです。
自分の必要とすることと、メンバーの気持ちが重なる部分があったので、「よし、じゃあ年内、これにフォーカスして強い土台をメンバーの中に作れるようにしよう〜!」と考えました。
コミュニティで人を感じられるので、説明も理解も難しいUIの話を作る側としてはとても助かります。
どんなコンテンツを作るのか?
①UIと情報設計の基本:初心者から現場で押さえておいてほしいレベルへ
情報設計は、僕が考える限り、大きく3つのカテゴリーに分かれます。それは
- 「UI表現における情報設計」
- 「概念モデルの情報設計」
- 「顧客や目的からの情報設計」
です。
BONOではUI初心者が多いので、最初のステップとして「UI表現における情報設計」の基本に焦点を当てます。
情報設計という定義が曖昧ですが、平たくいうと”UIの基本的なレイアウトの考え方”とも言えそうな内容です。
▼ 例えば
- UIを構成する3つのブロック
- モードとモードチェンジ
- ナビゲーション
- コンテンツとアクションの関係性
などです。8項目を手始めに考えています。この項目はBONOメンバーからの反応を見て増えたり変化したりするのが理想です。
このテーマについては、僕自身の考えを動画で詳しく説明しています。この動画を見て、メンバーの反応をしっかりと把握しながら、コンテンツを進化させていこうと思います。
ー ー ー ー ー ー
📺 【UIデザイン】使いやすいUIをデザインするための『6つの基本』📺
https://youtu.be/b1m4mQNo_Nk

ー ー ー ー ー ー
実際の解説では「よくないUI」と「普通のUI」を比較しながら、違いと改善点を明示していく予定です。
見るだけでなく手を動かせる、作りながら学べる実践的なコンテンツを提供する予定です。
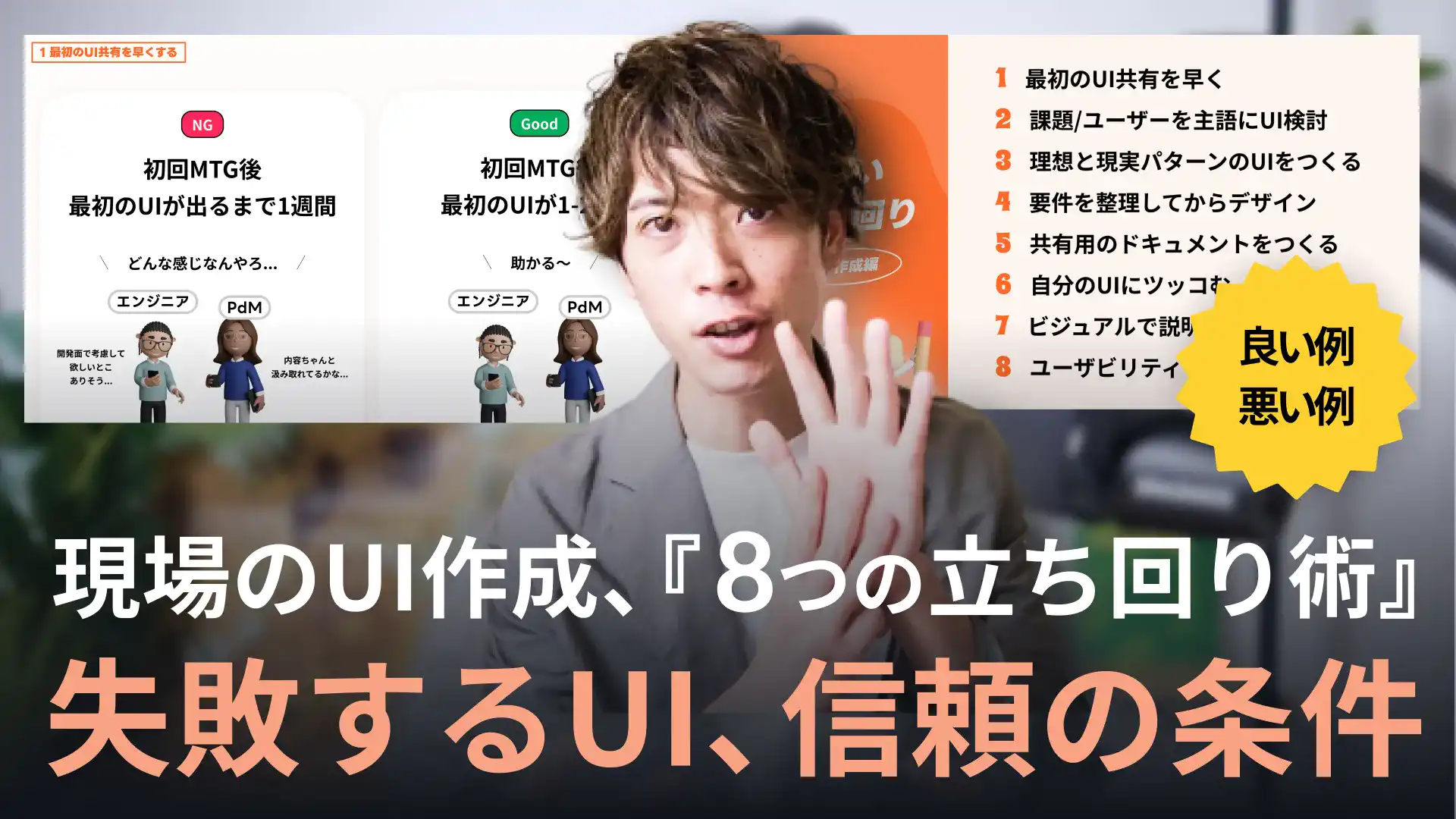
②新米デザイナーのための現場での立ち回りガイド
現場で活躍するデザイナーの立ち回りについても、特別なコンテンツを用意しています。この部分も、まずは一連の動画を作成して、メンバーの反応を見ながらコンテンツを拡充していく方針です。(メンバーからもらったアイデアです)
具体的には、デザイナーが「解決策の解像度をチームで高められる存在」としてどう振る舞うべきかを解説します。特に、以下の3つのフェーズを中心にして、何をすべきか、どう立ち回るとチームの成功率が上がるのか?そしてそれがなぜ重要なのかを詳しくまとめようと思っています。
- 「PdM(プロダクトマネージャー)などから要件をもらったタイミング」
- 「UIで解決策を具体化するタイミング」
- 「エンジニアとの共有タイミング」
ー ー ー ー ー ー
📺 【UIデザイン】使いやすいUIをデザインするための『6つの基本』📺
https://youtu.be/wfUiWPVHUz4

ー ー ー ー ー ー
真面目に解説してもいいのですが、台本はきっちり作りながらPodcast形式でまずは話していくことも考えています。
1回聞いて理解するより、現場に入って実践してわかるものが多いし、何回も聞いて刷り込んでいくような内容にも感じています。(これもメンバーの意見)
以上のように、BONOではメンバーが現場でしっかりと活躍できるよう、具体的かつ実践的なコンテンツを提供していきます。興味を持った方は、ぜひチェックしてみてください!
BONOはクリエイションできる人を増やしたい
BONOは現在、「UIデザインが学べる場」として運営しています。しかし、僕自身はデザインをただの「入り口」と考えています。本質的には、「自分で考え、自分で行動できる人」を増やすことが目的です。
僕が考える「クリエイティビティ」は、ただカッコいいものを作ることではありません。それは「自分で気づき、自分で行動し、失敗をから学び、世の中に必要なものを形作る」プロセスそのものです。
BONOではなこの”クリエイティブ”を実行できる人を増やしていく場だと考えています。
最後に
BONOはコミュニティを大切にしています。だからこそ、メンバーがどうやって「つよつよ」になれるのか、どうやって「自由」になれるのかを考えながら、良い場づくりをしていきたいと思っています。もちろん、トライと失敗は避けられませんが、その過程も含めて共有していきたいと考えています。
興味を持った方は、ぜひBONOのウェブサイトに遊びに来てください。
それでは!
😇
読んでいただきありがとうございました!!